
angular - how to add a secondary action in mat-list-option (mat-selection- list) item - Stack Overflow

MatSelectionList disabled input is only checked at creation time · Issue #9952 · angular/components · GitHub

how to get selected list options from Angular Material select List and send it as Json array - Stack Overflow

Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub

angular - To display 1st list-item value from mat-selection-list in another component by default - Stack Overflow

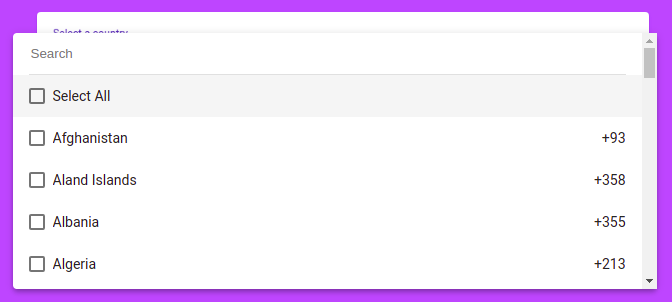
Implementing a search bar for filtering the options in the select-dropdowns in Angular | by Shafi Sahal | Geek Culture | Medium














![Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub](https://user-images.githubusercontent.com/10864030/40381151-3fd8dbdc-5dfb-11e8-86d8-4091226d0cef.jpg)